Here I choose Butt. The Corner tool in Affinity Designer allows you to individually round the corners of shapes or curves.

How To Create Dotted Lines With Affinity Designer
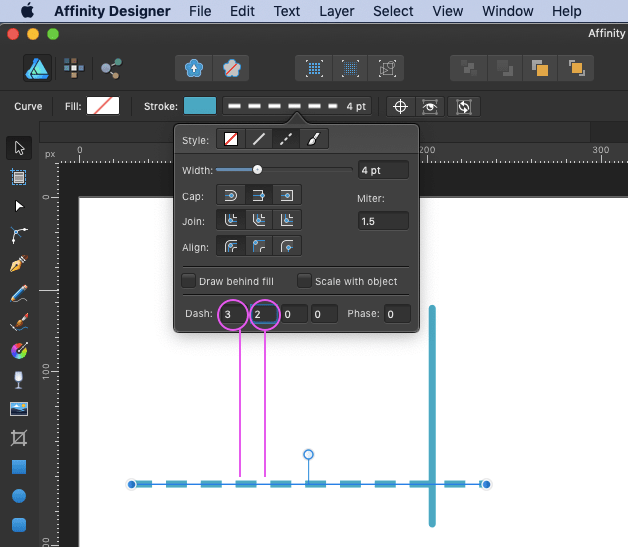
The Stroke panel showing properties applied to an object.

. Tropical Patterns AI EPS JPG. Next open the appearance panel by navigating to properties- appearance or using the shortcut F6 for Windows and ShiftF6 on Mac. Open Affinity Designer and create a new document by clicking Cmd N Mac or Ctrl N Windows.
For this demonstration I will be wrapping the text around a circle with Affinity Designer. Once your appearance panel is open select Stroke. Dotted Lines and Assets.
Well start by showing the grid. Much like any other vector design tool Affinity Designer allows you to create dotted lines by drawing strokes and then changing the style of. Once drawn these segments and anchor points can still be edited to change the shape of the curve.
For things like Align Geometry and Transform Id take the grouped tools as they only take up one block the same as the individual tools do. Professional photo editing page layout graphic design and illustration available for Mac Windows and iPad subscription free. However this method works the same with any other.
Creating dotted lines with Affinity Designer is simply a matter of creating strokes and then changing the style of the stroke to dashed. If you want to change the properties of your dotted lines however then theres a bit more to go over. Within the Appearance section underneath the border color selection three input fields exist one for stroke width one for dash and one for gap.
In Affinity Designer dotted lines are easy to createjust apply the Dash Line Style to a shapes stroke tweak the dash parameters and youre done. The Phase value allows you to shift the dash line style along so the design begins at a different point in the styles sequence. Choose the Dash Line Style from the Style field.
Double click on the view that had the hovering dotted line from the drawing not the browser tree to make the edit drawing window pop up I suppose you could right click under the tree on the view and click Edit View but I did not. Affinity Designer has a versatile grid system with some really good tools for things like icon design and it also has isometric grids for doing graphics for games. Curve Text with Affinity Designer.
Alternatively you can go to Menu File New. I had a bit of trouble trying to reset curve with pencil and ended up using my finger. In the dotted line setting the four boxes with numbers in set them to something like 101 0 0.
Specified in the same manner as stroke width Imagine I have a 15pt stroke black line. Be sure not to check the Create Artboard box. 11 Pick the Move Tool and click on the line you wish to turn dotted.
This can have an impact on how dash lines display for closed shapes see below. For our one example we will be using a serif typeface font called Black. This Affinity Designer seamless pattern collection is brought to you in both vector and bitmap formats.
Its equally fast to apply the applications other stroke styles too such as vector brush-based lines and. Basic Grid Setup. This pattern Affinity Designer pack is full of colorful abstract shapes handcrafted with watercolor paints suitable for creating vintage-style 90s fashion or decorative elements.
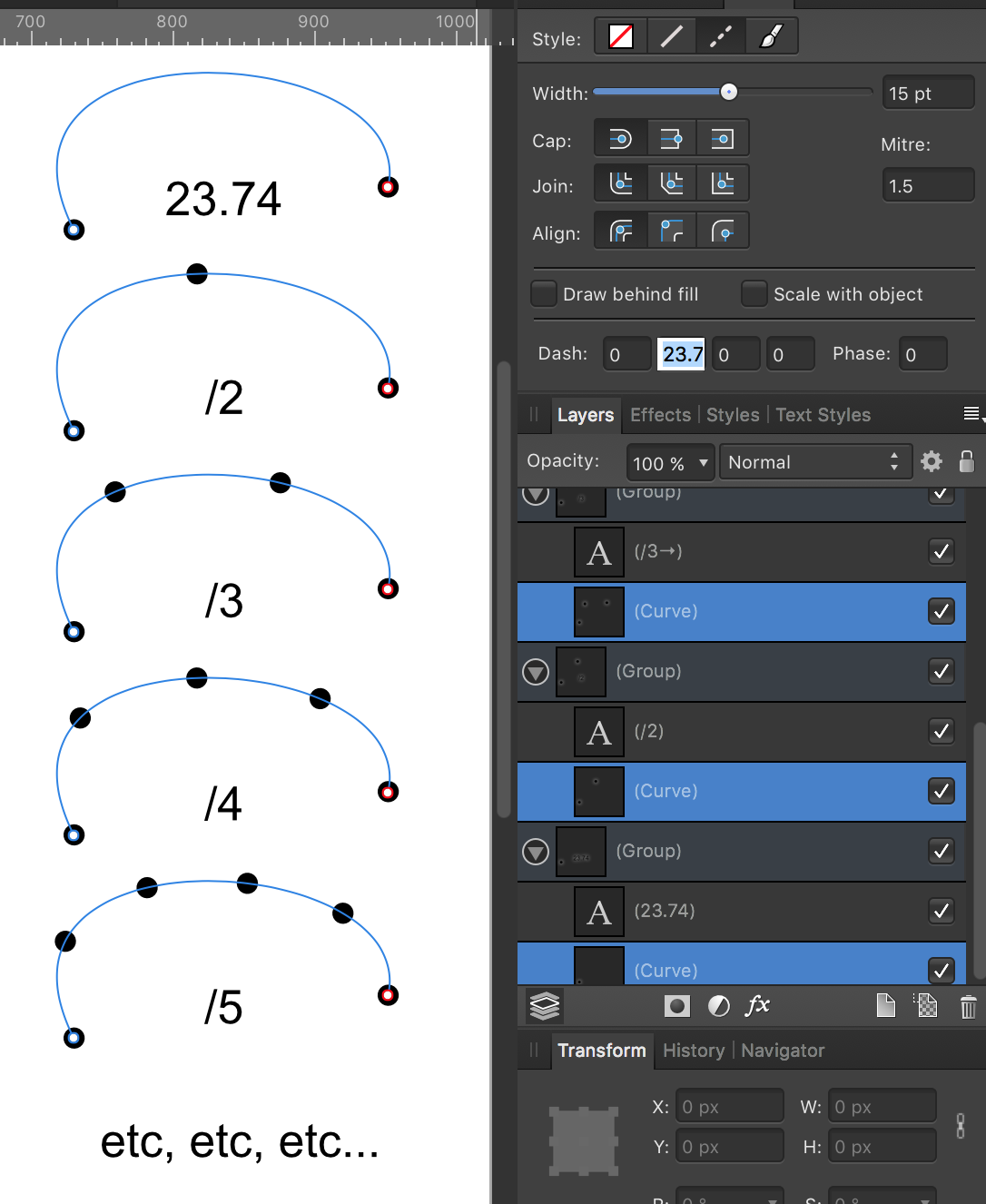
Dash length dash spacing secondary dash length and secondary dash spacing. Dash line style with Butt Cap enabled and Dash settings 1200 and 1242 respectively. With a line drawn on the canvas manpiulating the stroke style is easy to do in the property inspector.
13 Our dotted line looks as follows. That brings up the default grid. The last option applies the currently selected brush in the Brushes panel to the.
Best in class for creating concept art print projects logos icons UI designs mock-ups and more our powerful design app is already the choice of thousands of professional illustrators web. Creating dashed and dotted lines in Adobe XD is simply a click away. Reset pressure curve and dash line worked again.
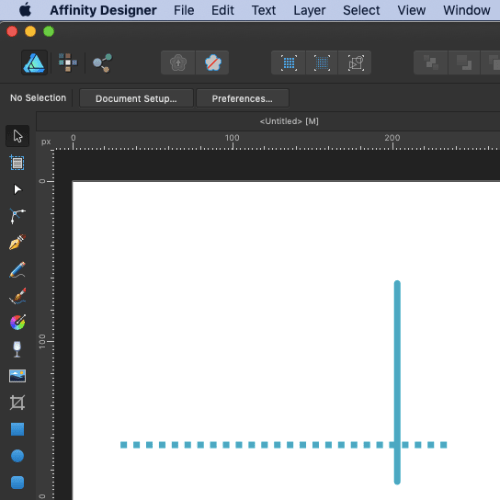
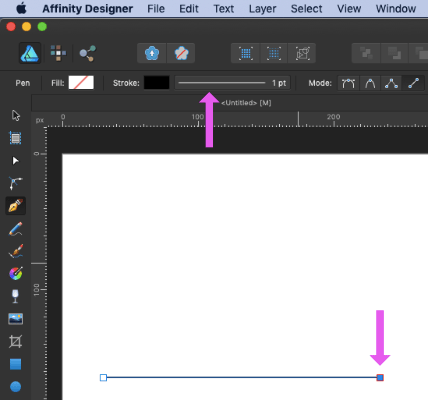
First start by drawing a line. The following controls are found on the panel. IPad Pro 105512GB lpadOS 153mApple Pencil 1st gen Affinity Photo 1103267 Affinity Design 1103.
So head up to the View menu and then check the Show Grid submenu. Rather than numbers that dont really mean anything the dashed line settings would be a lot more useful as raw lengths ie. Youll see some boxes with dotted lines appear this is where you can place tools.
Choose from None Solid Line Style Dash Line Style and Texture Line Style respectively. So lets say you dont just want some simple line so you want some more interesting dotted lines. Create Dotted and Dashed Lines With the Stroke Tool.
You can use it to draw curves straight lines and shapes. 12 Now for the Cap style of the dash you can select either Round or Butt or Square. The smallest dash line setting 1 is still longer than it is wide so I dont see a way to make a dashed line work.
Cick on the line icon again next to the Stroke swatch. To create a dotted line use a setting of 0100 0200 0300 etc. A Stroke Panel open up.
To curve text with Affinity Designer select the path that youd like to flow the text along then grab the Artistic Text tool and click on the path to add your text. The dotted line should go away but will activate all hidden lines tangent edges thread features etc. In this tutorial you will learn how to use the corner tool in Affinity Designer.
The pen tool is a very versatile drawing tool in Affinity Designer. You can draw individual line segments or line segments that are part of a larger line or shape. Pull out any tools you dont want and add in the tools you do want in the same way as with your left hand toolbar.
The numbers correspond to. Style Select a line style button to change how the line is drawn. So we first do need to start with that circle and you could just copy this circle you already made by clicking on the Ellipse in the layers panel duplicate move tool and just scoot it over here.
Creating rounded corners can change a basic shape or font into something more complex.

Dotted Lines Custom Brush For Procreate Dotted Line Dots Ipad Lettering

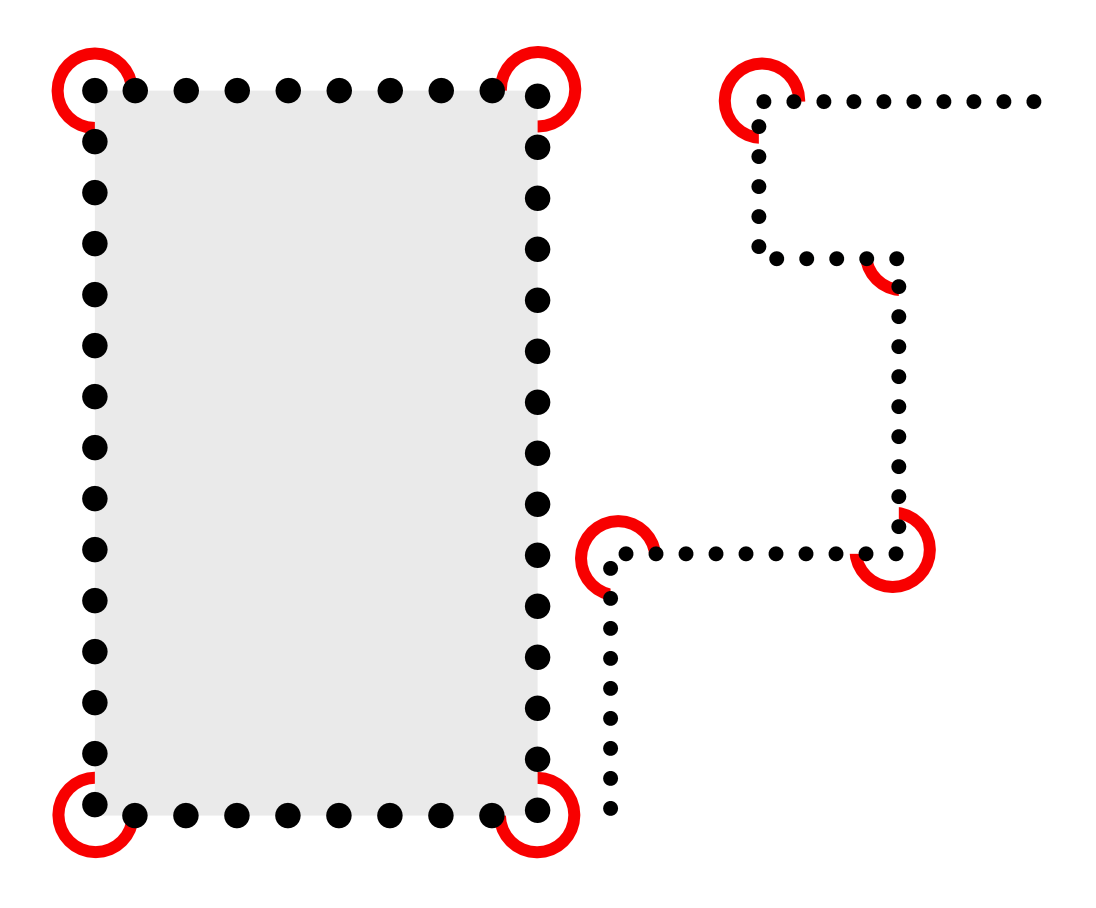
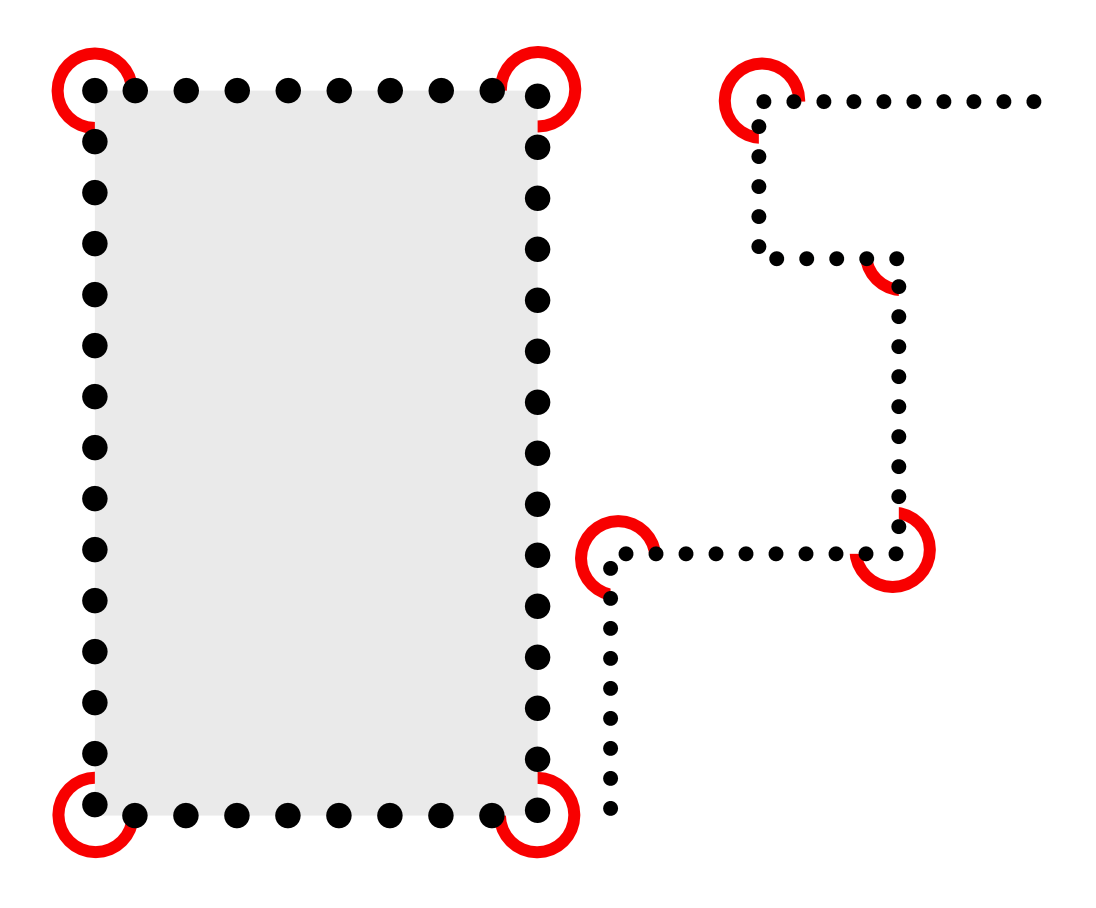
Dotted Outlines With Dots Exactly In The Corner Affinity On Desktop Questions Macos And Windows Affinity Forum

Dashed Line Dots Affinity On Desktop Questions Macos And Windows Affinity Forum

How To Draw A Straight Dotted Line In Affinity Designer
Affinity Designer Dashed Dotted Lines Aren T Lining Up At The Start End Where They Meet Affinity On Desktop Questions Macos And Windows Affinity Forum

How To Draw A Straight Dotted Line In Affinity Designer


0 comments
Post a Comment